2010/12/27
Ecsmas and Tron
Well I really had a blast working with @darkgoyle on the Merry Ecsmas project on Christmas Eve. It was my first attempt at a canvas creation and it came together great. I am still finding myself creating snowflakes there! :)
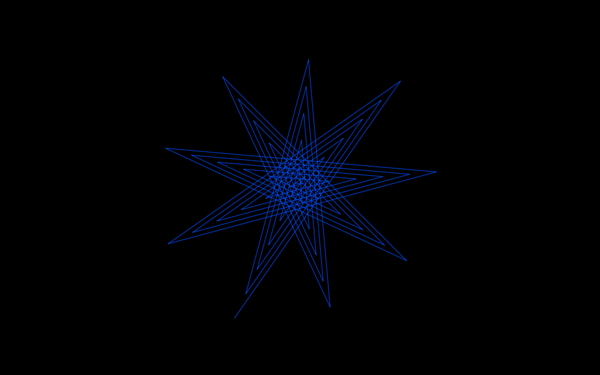
All this canvas exposure and seeing how he does his maths got me in a mood to experiment! So I played around with implementing variations on a Fibonacci graph and many other different oddities involving timestamps and Phi. The one I liked the most was pretty simple. It is a rotation at 160 degrees with a 10px increment on the line length at each iteration. Here's what it produces:
I think it's rad in a simple Trony sortof way. Here's the code to generate it:
# get the canvas
var canvas = document.getElementsByTagName('canvas')[0],
c = canvas.getContext('2d'),
center = { x: canvas.width/2, y: canvas.height/2 };
# setup starting state
c.translate(center.x,center.y);
# base styles
c.lineCap = 'round';
c.lineWidth = 2;
c.strokeStyle = 'rgba(0,0,255,.7)';
var f = 1;
while (f < 500) {
c.beginPath();
c.moveTo(0,0);
c.rotate(160*(Math.PI/180)); # convert degrees to radians
c.lineTo(f,f);
c.translate(f,f);
c.stroke();
f += 10;
}